floatを指定したらmarginが2倍になってしまった
IE6でもっとも有名なバグの一つで、これを知らないと色んなところではまってしまうので覚えておきましょう。
このバグの発生条件は、floatプロパティに指定した値と同じ方向にmarginプロパティの指定をする事で発生します。
尚、このバグは先行するフロートボックスが有る場合、後続するフロートボックスには発生しません。
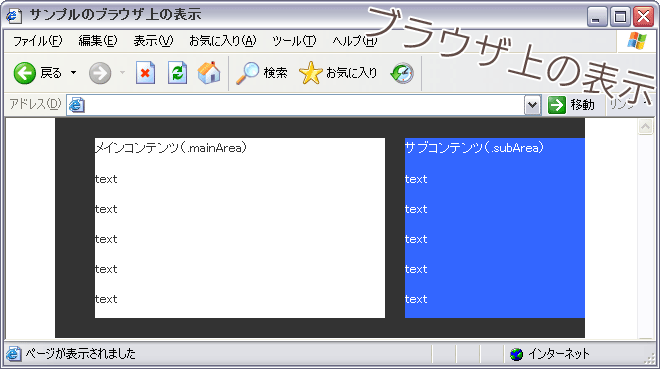
スクリーンショット

サンプル
.contentsArea {
overflow :hidden;
width: 530px;
margin: 0 auto;
padding: 20px 0;
background: #333;
}
.mainArea {
float: left;
width: 290px;
margin-left: 20px;
background: #fff;
}
.subArea {
float: left;
width: 180px;
margin-left: 20px;
background: #36f;;
color: #fff;
}
<div class="contentsArea">
<div class="mainArea">
<p>メインコンテンツ(.mainArea)</p>
<p>text</p>
<p>text</p>
<p>text</p>
<p>text</p>
<p>text</p>
<!-- / .mainArea --></div>
<div class="subArea">
<p>サブコンテンツ(.subArea)</p>
<p>text</p>
<p>text</p>
<p>text</p>
<p>text</p>
<p>text</p>
<!-- / .subArea --></div>
<!-- / .contentsArea --></div>
.mainAreaにfloat: left;とmargin-left: 20px;の宣言が有る事で、バグが発生します。
同様の宣言が.subAreaにも有りますが、こちらにはバグは発生しません。
このサンプルを今見ているブラウザで表示すると以下のようになります。
- サンプルのブラウザ上の表示
-
メインコンテンツ(.mainArea)
text
text
text
text
text
サブコンテンツ(.subArea)
text
text
text
text
text
解決方法
このバグを解決するには、.mainAreaにdisplay: inline;を追加する事で可能です。
* html .mainArea {
display: inline;
}
今回、スターハックで対応していますが、.mainAreaに直接宣言を追加しても問題ありません。
とは言え、IE6対策である事を分かりやすくしておいた方が後々ソースを見た時に把握しやすくなると思いますし、思いがけない不具合などの発生を抑える事ができます。
この宣言を追加したサンプルを今見ているブラウザで表示すると以下のようになります。
- サンプルのブラウザ上の表示
-
メインコンテンツ(.mainArea)
text
text
text
text
text
サブコンテンツ(.subArea)
text
text
text
text
text














