01. はじめに
一発目のレイアウト講座は、とても簡単な2カラムレイアウトから行きます。
ちなみに固定幅です。
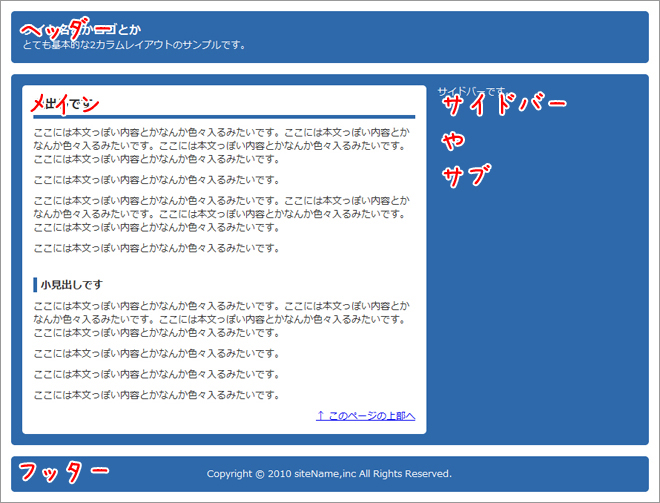
まずは、この基本的な2カラムレイアウトを読み進めるとどんなのが出来上がるのか、実際に作成されたサンプルサイトを見てください。(別窓とかで開きながら見てもらうと分かりやすいかも知れません)
見てもらうと上から、ヘッダー、メイン、サイドバー、フッターで構成された簡単な2カラムレイアウトが確認出来ます。
各部の呼び方は不要かもしれませんが念のため、以下のような感じで読んでます。

んで、このレイアウトを作成するのにポイントとなってくるのは、当然ですが段組みになっているメインとサイドバー部分です。
通常、ブロックレベル要素は横に並ばないため段組みにはならないので、2段組みになるようCSSを指定する必要が有ります。
このために使うプロパティが「floatプロパティ」です。このプロパティの指定をする事で、指定された要素は可能な限り左(値がleftの場合)に寄り、後続する内容は可能な限りその側面に流し込まれます。
これにより、メインにflaot: left;の指定をすると、後続するサイドバーは右側に流し込まれ、2カラムレイアウトになります。
この際、親要素よりメインとサイドバーの横幅が大きいと2カラムにならず、いわゆるカラム落ちの状態になってしまうので横幅には注意が必要です。
・・・と、何だかいきなり訳の分からない感じかもしれませんが、2カラムに限らず、CSSでレイアウトを行う以上必須になってくるのがfloatプロパティです。
では、まずはHTMLから作成していきます。














