border-top-right-radius, border-bottom-right-radius, border-bottom-left-radius, border-top-left-radius
角の半径(角丸)を個別に指定できるプロパティです。
一括指定する場合は、border-radiusプロパティで指定します。
なお、border-radiusプロパティを含む、「CSS Backgrounds and Borders Module Level 3」は現在(2010/01/17) Candidate Recommendation(勧告候補)なので、まだ仕様が変更される可能性が有りますが、勧告候補まで進むとブラウザへの実装を呼びかけることになるため、大きな仕様変更は無いかと思います。
これにタイミングが有ってたのかわかりませんが、Chrome4ではプレフィックス(接頭辞)を付けなくても適用されるみたいです。
- 対応ブラウザ
-
プロパティの解説
- 値
- [ <長さ>|<パーセント> ] [ <長さ>|<パーセント> ]?|inherit
- 初期値
- 0
- 適用される要素
-
全ての要素。ただし、border-collapseプロパティの値が
collapseのテーブル要素は除く。 - 継承
- しません
- パーセント値
- ボーダーボックスに対する割合
- メディア
- visual
Forefoxで実装するにはプロパティにプレフィックス「-moz-」を付ける必要が有り、プロパティ名も独自実装のため仕様とは異なっているので注意が必要です。
WebKit系(SafariやChrome)で実装するには「-webkit-」を付けます。
border-radius個別指定のサンプル 01
<div class="sample01">
<p class="radius01">border-top-right-radius: 15px;</p>
<p class="radius02">border-bottom-right-radius: 15px;</p>
<p class="radius03">border-bottom-left-radius: 15px;</p>
<p class="radius04">border-top-left-radius: 15px;</p>
</div>
.sample01 {
margin: 20px;
}
.sample01 p {
padding: 10px;
background: #333;
color: #fff;
}
.sample01 p.radius01 {
-webkit-border-top-right-radius: 15px;
-moz-border-radius-topright: 15px;
border-top-right-radius: 15px;
}
.sample01 p.radius02 {
-webkit-border-bottom-right-radius: 15px;
-moz-border-radius-bottomright: 15px;
border-bottom-right-radius: 15px;
}
.sample01 p.radius03 {
-webkit-border-bottom-left-radius: 15px;
-moz-border-radius-bottomleft: 15px;
border-bottom-left-radius: 15px;
}
.sample01 p.radius04 {
-webkit-border-top-left-radius: 15px;
-moz-border-radius-topleft: 15px;
border-top-left-radius: 15px;
}
Firefoxの独自実装はプロパティ名が他と異なっている点に注意して下さい。
このサンプルを今見ているブラウザで表示すると以下のようになります。
- サンプルのブラウザ上の表示
-
border-top-right-radius: 15px;
border-bottom-right-radius: 15px;
border-bottom-left-radius: 15px;
border-top-left-radius: 15px;
border-radius個別指定のサンプル 02
<div class="sample02">
<p class="radius01">border-top-right-radius: 50px 5px;</p>
<p class="radius02">border-bottom-right-radius: 100px 15px;</p>
<p class="radius03">border-bottom-left-radius: 8px 45px;</p>
<p class="radius04">border-top-left-radius: 150px 50px;</p>
</div>
.sample02 {
margin: 20px;
}
.sample02 p {
padding: 20px;
background: #00156b url(../img/share/bg_header.gif);
color: #fff;
}
.sample02 p.radius01 {
-webkit-border-top-right-radius: 50px 5px;
-moz-border-radius-topright: 50px 5px;
border-top-right-radius: 50px 5px;
}
.sample02 p.radius02 {
-webkit-border-bottom-right-radius: 100px 15px;
-moz-border-radius-bottomright: 100px 15px;
border-bottom-right-radius: 100px 15px;
}
.sample02 p.radius03 {
-webkit-border-bottom-left-radius: 8px 45px;
-moz-border-radius-bottomleft: 8px 45px;
border-bottom-left-radius: 8px 45px;
}
.sample02 p.radius04 {
-webkit-border-top-left-radius: 150px 50px;
-moz-border-radius-topleft: 150px 50px;
border-top-left-radius: 150px 50px;
}
値を二つ指定すると、前が水平方向の半径を指定し、後ろが垂直方向の半径を指定できます。
このサンプルを今見ているブラウザで表示すると以下のようになります。
- サンプルのブラウザ上の表示
-
border-top-right-radius: 50px 5px;
border-bottom-right-radius: 100px 15px;
border-bottom-left-radius: 8px 45px;
border-top-left-radius: 150px 50px;
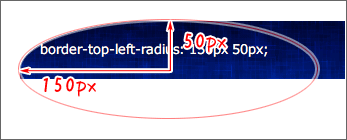
 何となく、どう指定すればどういう曲線を描くのかわかるかもですが、図で描くと左記のような感じです。
何となく、どう指定すればどういう曲線を描くのかわかるかもですが、図で描くと左記のような感じです。
よく分かんない場合色々試してみてください。
こんな感じで色々楽しめるので個人サイト等では自由に使っていけると思いますが、現状ではブラウザによる実装状況もまちまちなので、その辺りも確認しながら使った方が良いかと思います。














