clear
clearプロパティは、フロートボックスの側面に隣接して良いかどうかを指定します。
一般的に「フロートの回り込みを解除する」と説明される事が多いプロパティで、先行する要素や内容にfloatプロパティの指定が有った場合に適用され、clearプロパティが指定された要素の子要素や後続する要素には適用されません。
- 対応ブラウザ
-
プロパティの解説
- 値
- none|left|right|both|inherit
- 初期値
- none
- 適用される要素
-
ブロックレベル要素
(CSS1では全ての要素だったため、br要素などのインライン要素にも適用される可能性が有ります) - 継承
- しません
- パーセント値
- N/A
- メディア
- visual
値の解説
- left
- 先行するあらゆる左フロートボックスの下外辺に配置されるようクリアランスを生じさせます。この際、上マージンが十分な場合クリアランスは生じません。
- right
- 先行するあらゆる右フロートボックスの下外辺に配置されるようクリアランスを生じさせます。この際、上マージンが十分な場合クリアランスは生じません。
- both
- 先行するあらゆるフロートボックスの下外辺に配置されるようクリアランスを生じさせます。この際、上マージンが十分な場合クリアランスは生じません。
- none
- 何の制御もしません
クリアランスとは
CSS2まではクリアランスという概念は無く、フロートボックスの下外辺に配置されるよう上マージンが自動的に調整されるとなっていましたが、CSS2.1ではクリアランスという空白を生じさせるようになりました。
とは言え、見た目上での変化は特にないと思います。
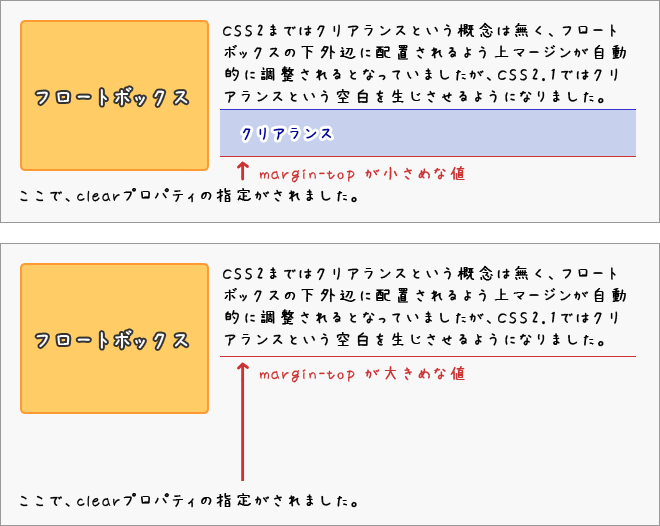
このクリアランスはどんな時にどんな感じになってるかを図にすると、以下のような感じです。

このように、clearプロパティの指定があった要素の上マージンが不十分な場合にクリアランスを発生させ、フロートボックスに隣接しないよう調整されます。
上記の図に似たような感じで、実際のサンプルも作ってみました。
<div class="section">
<p class="photo"><img src="/img/item/ponta.jpg" alt="写真" /></p>
<p>CSS2までは...</p>
<p class="clearSample01">
ここで、clearプロパティの指定がされました。margin-top: 20px;
</p>
</div>
<div class="section">
<p class="photo"><img src="/img/item/ponta.jpg" alt="写真" /></p>
<p>CSS2までは...</p>
<p class="clearSample02">
ここで、clearプロパティの指定がされました。margin-top: 100px;
</p>
</div>
.section {
/zoom: 1;
overflow: hidden;
margin: 20px;
padding: 10px;
border: 1px solid #ccc;
}
.section p {
margin: 0 0 10px;
}
.section .photo {
float: left;
margin: 0 10px 10px 0;
}
.section .clearSample01 {
clear: both;
margin-top: 20px;
background: #ccc;
}
.section .clearSample02 {
clear: both;
margin-top: 100px;
background: #ccc;
}
このサンプルを今見ているブラウザで表示すると以下のようになります。
- サンプルのブラウザ上の表示
-

CSS2まではクリアランスという概念は無く、フロートボックスの下外辺に配置されるよう上マージンが自動的に調整されるとなっていましたが、CSS2.1ではクリアランスという空白を生じさせるようになりました。
ここで、clearプロパティの指定がされました。margin-top: 20px;

CSS2まではクリアランスという概念は無く、フロートボックスの下外辺に配置されるよう上マージンが自動的に調整されるとなっていましたが、CSS2.1ではクリアランスという空白を生じさせるようになりました。
ここで、clearプロパティの指定がされました。margin-top: 100px;
上のサンプルは本来なら、上マージンが足りずクリアランスが生じているので、.photoのmargin-bottom: 10px;指定が反映され、画像とclearが指定されたテキストとの余白は10pxになるはずが、IE6, 7は20pxになってしまいます。これは、IE6, 7の解釈が仕様に準拠していないため発生する現象です。
しかし、クリアランスが必要無い下のサンプルは、画像から上マージンを計算せずに、テキストとclearが指定されたテキスト間でマージンが計算されるようなので、他のブラウザと同じ表示になります。
このように、IE6, 7で解釈が大きく異なってくるので、clearプロパティを指定した要素には上マージン(margin-top)の指定はしないようにしましょう。
clearが指定されたフロートボックスのサンプル
<ul class="photoList">
<li><img src="/img/property/clear_photo_01.gif" alt="1番目の画像" /></li>
<li><img src="/img/property/clear_photo_02.gif" alt="2番目の画像" /></li>
<li class="clearSample03">
<img src="/img/property/clear_photo_03.gif" alt="clearが指定されてる3番目の画像" />
</li>
<li><img src="/img/property/clear_photo_04.gif" alt="4番目の画像" /></li>
<li><img src="/img/property/clear_photo_05.gif" alt="5番目の画像" /></li>
</ul>
ul.photoList {
/zoom: 1;
overflow: hidden;
margin: 20px;
padding: 5px;
background: #f2f4fb;
list-style: none;
}
ul.photoList li {
float: left;
margin: 0 5px 5px 0;
padding: 0;
}
ul.photoList li img {
padding: 1px;
border: 1px solid #999;
}
ul.photoList li.clearSample03 {
clear: left;
}
画像を並べるためにli要素(ul.photoList li)にfloat: left;の指定をして、3番目の画像にclear: left;の指定をしたサンプルです。
このように指定すると、clearが指定された3番目のli要素はフロートボックスに隣接しなくなるので、1番目の画像の下に表示され、後続する4、5番目の画像は3番目の横に並びます。
しかし、IE6, 7で見ると3番目の画像だけ下に表示され、後続する4、5番目の画像は3番目が無かったかのように詰められて表示されてしまいます。
このサンプルを今見ているブラウザで表示すると以下のようになります。
- サンプルのブラウザ上の表示
-
このように、floatとclearが同時に指定されている場合も表示が変わってきてしまうので注意しましょう。
IE6, 7でも同様の表示にする場合は、2番目のli要素に右マージンを指定して対処する等の必要があります。