clip
clipプロパティは、切り抜き領域の指定をします。
overflowプロパティがはみ出した領域の表示方法なので、ボックスの外側だったのに対してclipプロパティは内側になります。また、適用対象は、絶対配置された要素(positionプロパティの値がabsoluteかfixed)になります。
CSS2.1の仕様では切り抜く際の形状は長方形のみですが、将来的に長方形以外でも切り抜けるように仕様を考えてるっぽいです。
とはいえCSS3でも他の形状が増えていないっぽいのでいつになるのやら...ですが。
- 対応ブラウザ
-
プロパティの解説
- 値
- <形状>|auto|inherit
- 初期値
- auto
- 適用される要素
- 絶対配置された要素
- 継承
- しません
- パーセント値
- N/A
- メディア
- visual
値の解説
- <形状>
-
今後色んな形状で切り抜けるようにして<形状>としているのかも知れませんが、現状では長方形として切り抜く
rectしか使えません。
このrectは、rect(<top>, <right>, <bottom>, <left>)のようにして四辺それぞれの値を半角カンマ(,)で区切って指定します。これらの値は省略する事ができません。なお、値にはautoを指定する事も可能で、これは0と同じ意味になります。また、マイナス値を指定する事もできます。 - auto
- 要素は切り抜かれません
CSS2と2.1で仕様が随分違っています
- 適用される要素が、CSS2ではブロックレベル要素または置換要素で、overflowプロパティの値が
visible以外の要素に適用となっていましたが、CSS2.1では絶対配置された要素になっています。なのでoverflowプロパティとの関係性が無くなっています。 - 四辺の区切りが、CSS2では半角スペース(
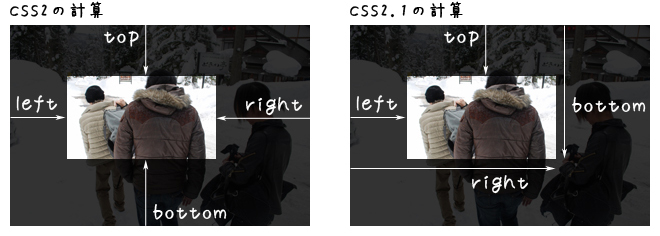
,)となっていましたがCSS2.1では半角カンマ(,)のみになりました。 - 四辺の切り出し領域の基準が、CSS2ではボックスの4辺からの距離で計算されたのに対して、CSS2.1では上辺と左辺を基準に計算されるようになりました。(下図参考)

IE6, 7の対応に関して
仕様変更も色々あって面倒ですが、IE6, 7の実装状況も厄介で、四辺の区切りが半角スペース( )しかサポートしておらず、半角カンマ(,)による指定が出来ません。IE6, 7も対応させるには、半角スペース( )で値を区切って書く必要があります。
区切りの書き方がCSS2.1に準拠していませんが、四辺の切り出し領域の基準は、CSS2.1の仕様と同じ(仕様側が合わせたっぽい)なのでIE6, 7用に値を別で書く必要は有りません。
clipのサンプル
<p class="clipSample01">
<img src="/img/property/clip_02.jpg" alt="写真:売っちゃったCBR400RR" />
</p>
<p class="clipSample02">
<img src="/img/property/clip_02.jpg" alt="写真:売っちゃったCBR400RR" />
</p>
<p class="clipSample03">
<img src="/img/property/clip_02.jpg" alt="写真:売っちゃったCBR400RR" />
</p>
p {
position: relative;
height: 300px;
}
p img {
position: absolute;
top: 0;
left: 0;
}
p.clipSample01 img {
clip: rect(auto auto auto auto);
}
p.clipSample02 img {
clip: rect(20px, 300px, 200px, 10px);
}
p.clipSample03 img {
clip: rect(70px 350px 280px 30px);
}
グリグリっと写真を切り抜いてみました。
このサンプルを今見ているブラウザで表示すると以下のようになります。
- サンプルのブラウザ上の表示
-



このプロパティを使う事で、通常は切り抜かれた状態で表示され、マウスオーバー時に全体が表示されるなんて事もできるのですが、仕様が厄介だから実装がビミョーだからか分かりませんが、あまり実用されているイメージが無いプロパティです。














