line-height
line-heightプロパティは、行の高さを指定できます。
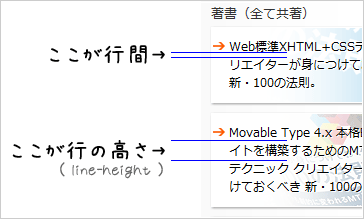
 このプロパティは「行間」の指定をする印象も有るかも知れませんが、行間ではなく「行の高さ」を指定するプロパティになります。
このプロパティは「行間」の指定をする印象も有るかも知れませんが、行間ではなく「行の高さ」を指定するプロパティになります。
尚、文字間を調整するには、letter-spacingプロパティの指定をする事で可能です。
- 対応ブラウザ
-
プロパティの解説
- 値
- normal|<長さ>|<実数>|<パーセント>|inherit
- 初期値
- normal
- 適用される要素
- 全ての要素
- 継承
- します
- パーセント値
- 要素自体のフォントサイズを参照します
- メディア
- visual
値の解説
- normal
- UA(ブラウザなど)が要素のフォントサイズに基づいて、適切な値を設定します。この値は<実数>として扱われ、1~1.2を指定したのと同じ表示になるよう仕様書では推奨しています。
- <長さ>
- 行ボックス高さを、emなどの単位で指定します。尚、マイナス値は不正です。
- <実数>
-
該当要素のフォントサイズと掛け合わせて高さを算出するので、
1を指定した場合はフォントサイズと行の高さは同じになります。尚、マイナス値は不正です。
また、この実数での指定は他の大半のプロパティとは違い指定値と同じ計算値が継承されます。例えば、p要素内のstrong要素のフォントサイズが大きい場合その部分はそのフォントサイズに合わせて行の高さが再計算されます。 - <パーセント>
- 該当要素のフォントサイズと掛け合わせて高さを計算します。尚、マイナス値は不正です。
line-heightのサンプル 01
p {
width: 360px;
margin: 10px 10px 15px;
background: #f1f1f1;
}
p.sample01 {
line-height: normal;
}
p.sample02 {
line-height: 1.4em;
}
p.sample03 {
line-height: 2;
}
p.sample04 {
line-height: 260%;
}
このサンプルを今見ているブラウザで表示すると以下のようになります。
- サンプルのブラウザ上の表示
-
line-heightプロパティのサンプルです。行間の指定は文書の読みやすさに直結しますから非常に重要です。値が大き過ぎても小さ過ぎても読み難くなってしまうので注意しましょう。
line-heightプロパティのサンプルです。行間の指定は文書の読みやすさに直結しますから非常に重要です。値が大き過ぎても小さ過ぎても読み難くなってしまうので注意しましょう。
line-heightプロパティのサンプルです。行間の指定は文書の読みやすさに直結しますから非常に重要です。値が大き過ぎても小さ過ぎても読み難くなってしまうので注意しましょう。
line-heightプロパティのサンプルです。行間の指定は文書の読みやすさに直結しますから非常に重要です。値が大き過ぎても小さ過ぎても読み難くなってしまうので注意しましょう。
指定値に合わせて、行の高さが広がっているのが確認できます。
通常どの方法で指定しても問題ありませんが、子孫要素に大きなフォントサイズを指定している場合注意が必要です。これに関しては、次のサンプルで説明します。
line-heightのサンプル 02
p {
width: 360px;
margin: 10px 10px 15px;
background: #f1f1f1;
}
strong {
font-size: 200%;
}
p.sample05 {
line-height: normal;
}
p.sample06 {
line-height: 1.2em;
}
p.sample07 {
line-height: 1.2;
}
p.sample08 {
line-height: 120%;
}
子孫要素(サンプルではstrong要素)に大きなフォントサイズが指定されていた場合に、このサンプルを今見ているブラウザで表示すると以下のようになります。
- サンプルのブラウザ上の表示
-
line-heightプロパティのサンプルです。行間の指定は文書の読みやすさに直結しますから非常に重要です。値が大き過ぎても小さ過ぎても読み難くなってしまうので注意しましょう。
line-heightプロパティのサンプルです。行間の指定は文書の読みやすさに直結しますから非常に重要です。値が大き過ぎても小さ過ぎても読み難くなってしまうので注意しましょう。
line-heightプロパティのサンプルです。行間の指定は文書の読みやすさに直結しますから非常に重要です。値が大き過ぎても小さ過ぎても読み難くなってしまうので注意しましょう。
line-heightプロパティのサンプルです。行間の指定は文書の読みやすさに直結しますから非常に重要です。値が大き過ぎても小さ過ぎても読み難くなってしまうので注意しましょう。
normalと単位無しの<実数>以外はテキストが重なっているのが分かります。意図していれば何の問題も有りませんが意図せずにこんな状態になっていると読み難いので、その場合は<実数>で指定すれば解決します。これに関しては一時期色々話題になっていたので、下部にある関連・参考サイトもご覧ください。














