CSSとは
CSS【Cascading Style Sheets、カスケーディング スタイルシート】とは、(X)HTMLが文書の「構造」を示す言語に対して、CSSは見た目や文書構造を視覚的に補助するための言語です。
このサイトも勿論CSSでコーディングされていますが、ページタイトル(見出し)部分の背景を黒っぽくして、文字を白に、そして文字を大きくするなどといった見た目に関する指定がされています。
このような見た目をコントロールするのがCSSになります。
(X)HTMLは文書の構造を示すための言語ですから、(X)HTML文書内には見た目に関する指定はされておらず、全て外部のCSSファイルで指定されています。
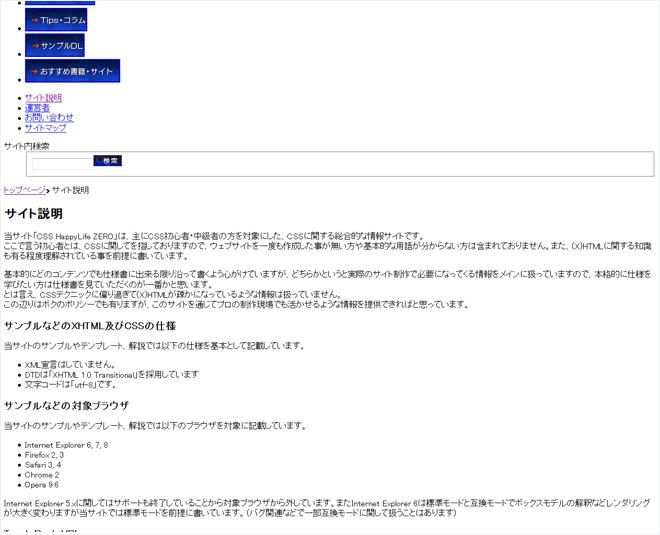
このため、CSSをオフにすると当サイトは以下のように表示されます。

この状態にCSSを適用したのが今見ているこのサイトです(キャプチャのページはサイト説明)。
また、CSSは書式が非常にシンプルなため、ちょっと覚えるだけで使えるようになるのも大きな特徴です。
もちろんより高度なレイアウトやデザインをCSSで実現するにはかなり覚える事が有りますが、一つ一つ覚えていく事で必ず誰にでもできるようになります。
例えば「文字の色を変更したい」と言った場合のCSSと(X)HTMLは以下になります。
p {
color: red;
}
<p>
文字が赤色になります。
</p>
CSSに関して何も知らなくとも、何となく何をしているかが分かると思います。
こんな感じで分かりやすいのがCSSです。














