CSSの記述の仕方
CSSのスタイルは以下のように書きます。
セレクタ {
プロパティ: 値
}
 セレクタ(
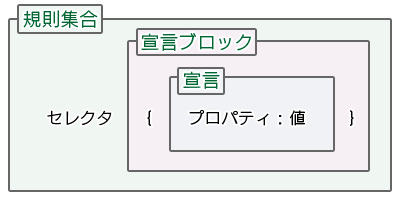
セレクタ(pなど)から始まり、右中括弧(})で終わる、この固まりを「規則集合」と呼びます。
左中括弧({)から右中括弧(})までを「宣言ブロック」、プロパティと値の部分を「宣言」といいます。
これらを一つ一つ簡単に説明していくと、まずセレクタとはスタイルを適用する対象の事で、body要素やp要素、ul要素などの事です。この、各要素にスタイルを適用させるセレクタを「タイプセレクタ」といいます。
また、特定の要素にclass属性やid属性が有る場合は、同じp要素でもclass属性があるp要素のみにスタイルを適用すると言った事ができます。これを、「クラスセレクタ」、「IDセレクタ」といいます。
このようにセレクタには他にも多くの種類が有りますが、いずれもスタイルを適用する対象をどうやって決めるかが違うだけでスタイルを適用する対象の事に変わりはありません。
その他のセレクタに関しては「セレクタ」を参照してください。
次にプロパティとは、そのセレクタにどのようなスタイルを適用するかを指定するものです。
例えば、colorプロパティは文字の色を指定し、font-sizeプロパティは文字のサイズを指定します。プロパティの多くは日本人でも比較的馴染みのある英語が多いため、感覚で何となくどんなスタイルが適用されるか分かります。
プロパティには実に多くの種類がありますが、どんなプロパティが有るのかは「プロパティ」を参照してください。
続いて、値とは、そのセレクタに具体的にどのようなスタイルを適用させるかの指定をするものです。colorプロパティだけでは、文字の色を変えることは分かっても何色に変えるかは分からないので、その色の指定を決められたルールで書く必要があります。例えばcolorプロパティの場合は「color: red;」などと書きます。
このプロパティと値はコロン(:)で区切ります。コロンの前後には半角スペースなどの空白類文字が使用できるため、可読性を上げるためにコロンの後に半角スペースを入れて書くケースが多いです。
では、実際のスタイルを書いてみます。
p {
font-size: small
}
この指定は、pがセレクタで、font-sizeがプロパティ、smallが値となります。これで、全てのp要素の文字サイズが標準より若干小さい「small」というサイズになります。
このp要素に宣言を複数指定する場合以下のように書きます。
p {
font-size: small;
color: red;
}
これで、文字サイズの指定に加え、文字色も指定されました。このように複数指定する場合には、値の後にセミコロン(;)で区切る必要があります。
セミコロンで区切る事によりいくつでも宣言を追加していけます。
この例を良く見てみると、color: redの後にもセミコロンが有る事に気付きますが、ルール上最後の宣言にセミコロンは必要ありませんが後から更に宣言を追加する場合に、セミコロンの付け忘れなどが生じないよう宣言の数に関わらず付けるようにすると良いでしょう。
別の要素にもスタイルを適用させたい場合は、規則集合を以下のように追加していきます。
p {
font-size: small;
color: red;
}
ul {
margin-bottom: 20px;
}
他に、複数の要素に同じスタイルを適用したいと言った場合はセレクタをグループ化することで可能です。
グループ化に関しては「セレクタのグループ化」を参照してください。
これで、基本的な記述の仕方は以上です。
書き方が分かったら次は実際にCSSを適用させる方法を覚えましょう。
適用方法に関しては「CSSの適用方法」を参照してください。














