ボックスモデル
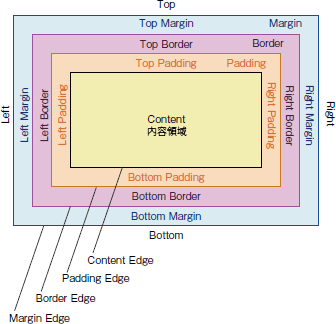
ボックスモデルの概念
 文書内のすべての要素は、ボックスと呼ばれる四角形の領域を生成します。
文書内のすべての要素は、ボックスと呼ばれる四角形の領域を生成します。
各ボックスは、テキストや画像などの内容領域(Content Area)を持っており、その周辺に、パディング(Padding)、ボーダー(Border)、マージン(Margin)の順に周辺領域を持つ事が有ります。領域の大きさは、各プロパティによって指定する事ができます。
また、この各領域の境界を「辺」(Edge)と呼びます。この「辺」は上下左右の4辺に分ける事が可能で、それぞれにスタイルを指定する事ができます。
内容領域(Content Area)
テキストや画像などが表示される領域です。
この内容領域の、幅はwidthプロパティ、高さはheightプロパティを指定する事で任意の幅と高さにする事ができます。
また、backgroundプロパティの指定が有る場合、内容領域とパディングに背景が表示されます。
パディング(Padding)
内容領域とボーダーの間にある余白がパディングです。パディングの指定は、paddingプロパティで行います。
backgroundプロパティの指定が有る場合、パディング部分にも背景が表示され、パディング領域の左上が背景画像の始点になります。なお、IE6, 7はボーダー領域の左上を背景画像の始点にしてしまうので、ボーダーの太さ分背景画像の位置がずれてしまいます。
ボーダー(Border)
パディングの外側にある領域をボーダーと呼びます。
ボーダーは余白とは違っており、その名の通り「線」のため、パディングやマージンのように余白の指定をするのではなく、各borderプロパティによって線の種類(border-style)を変えたり太さ(border-width)や色(border-color)を変えたりといった事ができます。
また、ボーダー部分の背景は、ボーダーが背景の上に重ねて表示されます。そのため、ボーダーの色が透明な時や、線の種類が破線や二重線などの場合に隙間から見えます。
マージン(Margin)
マージンは、ボックスの最も外側にある余白部分で、marginプロパティの指定をする事で余白を調整する事ができます。
また、マージン領域には背景が表示されないため常に透明になります。
マージンの相殺
要素同士が垂直方向で隣接している場合、条件によってはマージンが重なり、いずれかの大きいマージンの値が反映されます。このことをマージンの相殺と言います。なお、水平マージンは相殺されないため、各マージンの値が足されたマージンが反映されます。
例えば、以下のように指定した場合、上マージンは相殺され下マージンの値(30px)が実際のマージンになります。
div.item {
margin: 10px 10px 30px;
padding: 15px;
border: 5px solid #ccc;
}
<div class="item">
...(略)...
</div>
<div class="item">
...(略)...
</div>
これを実際のブラウザで表示すると以下のようになり、上下マージンが足されず下マージンの30pxが反映されるのが確認できます。
- サンプルのブラウザ上の表示
-
margin: 10px 10px 30px;と宣言が有る場合、二つ目のdiv要素の上マージンは相殺され、一つ目の下マージンの値が実際のマージンになります。margin: 10px 10px 30px;と宣言が有る場合、二つ目のdiv要素の上マージンは相殺され、一つ目の下マージンの値が実際のマージンになります。
これが基本的なマージンの相殺ですが、このマージンの相殺には以下のルールが定められています。
- 通常フロー(floatプロパティなどの指定が無い場合)においてボックスの垂直マージンの相殺がされます。
- マージンが全て正の値なら、最も大きい値がマージンになります。
- マージンに正と負の値が両方存在している場合は、最も大きいものと最も小さいものの差がマージンになります。
- マージンが全て負の値なら、絶対値の最も大きい値がマージンになります。
- 水平マージンは相殺されません。
- フロートのマージンは相殺されません。
- 絶対位置決めされたボックスのマージンは相殺されません。
- overflowプロパティの値が
visible以外の要素のマージンは、その内側の通常フローにある子要素とマージンを相殺しません。 - インラインブロック要素(
display: inline-block;の宣言が有るボックス)のマージンは相殺されません。 - あるボックスの上マージンと下マージンが隣接するなら、それらのマージンは貫通するようにして相殺されます。その場合
- 親の上マージンと相殺するときは、ボックスの上ボーダー辺と親の上ボーダー辺を一致させます。
- そうでなければ、親のマージンとは相殺しないか、もしくは親の下マージンとのみ相殺します。ボックスの上ボーダー辺の位置は、その要素がゼロ幅以外の上ボーダーを持っている場合と同じになります。
- クリアランスを持つ要素の上マージンは、親ブロックの下マージンと相殺しません。
- ルート要素(HTML文書ならhtml要素)のマージンは相殺されません。
このように、マージンの相殺にはちょっと複雑な事が定められています。














